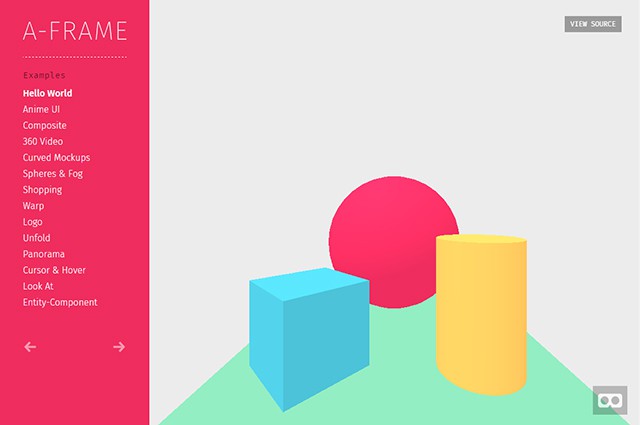
Curriculum” for Using Javascript and HTML to Build AR/VR Experiences | #WebXR #threejs « Adafruit Industries – Makers, hackers, artists, designers and engineers!
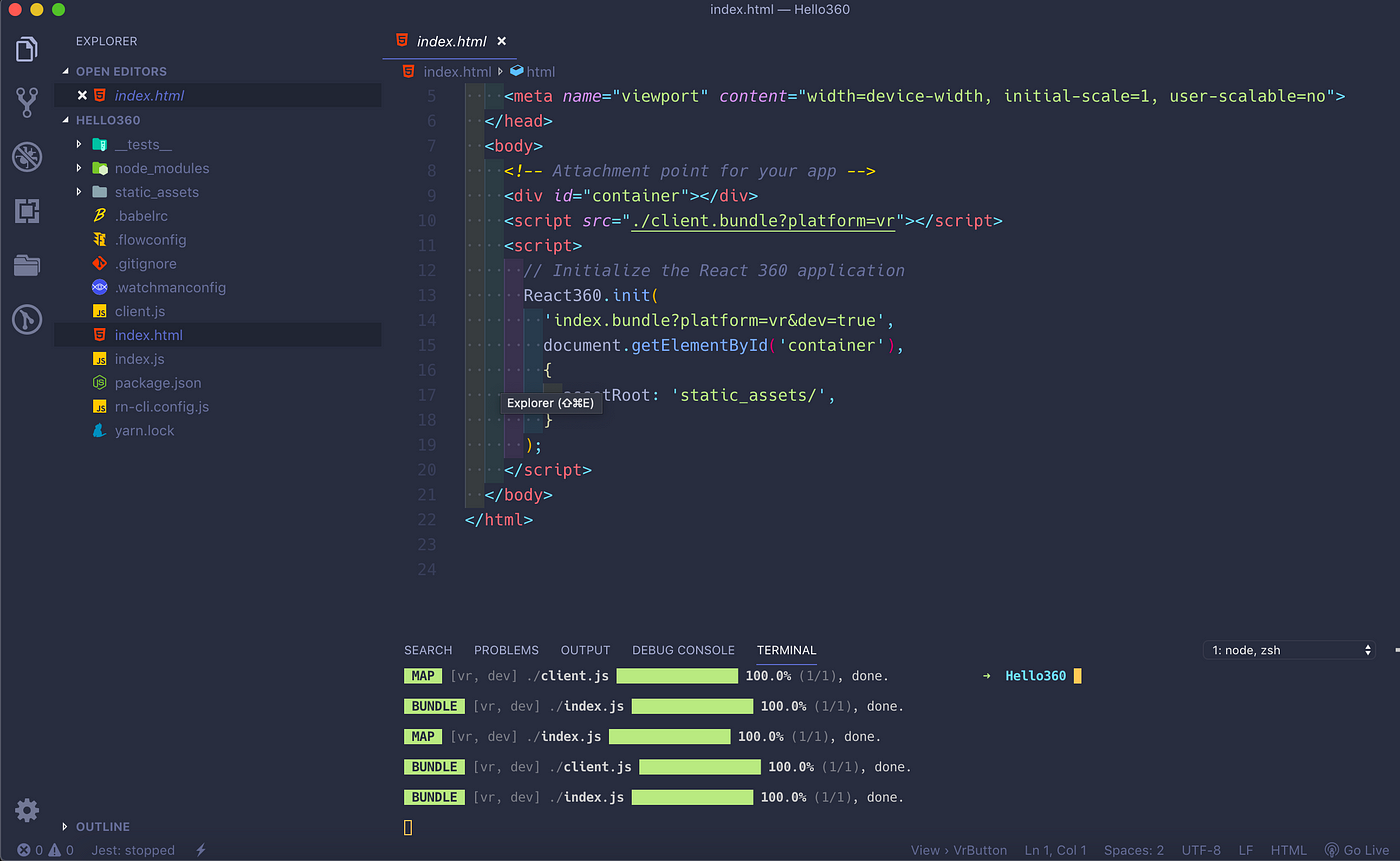
GitHub - OmniVirt/OmniVirt-JavaScript-Example: Example of JavaScript API for OmniVirt VR Player and 360° Ad Banner. For web embed and OmniVirt Custom HTML

describes the process of constructing the virtual reality walking tour.... | Download Scientific Diagram